こんにちは、えんぞーです。
今回は PhotoShop のプラグインをご紹介したいと思います。
今更感が一杯なのはいつもの如くなのですが、個人的にもメモっておけば再インストールの時なんか楽だな・・・とか思ったり。
今回の PhotoShop プラグイン
今回のプラグインは【Pixel2Vector converter】です。
一言で言うと簡単にピクセルからベクターアートを生成する事が出来るプラグインです。
ピクセルデータ、つまりはブラシツールや鉛筆ツールで描いた物やスキャナで取り込んだイラスト等をベクターアート化してしまうプラグインです。
ベクターアートに関してはここで深く言及はしませんが、メリットとしてはどんなに拡大縮小してもぼやけたりせずに使用出来る事等色々あります。
本格的に扱いたい場合は Adobe の Illustrator を使ったりした方が良いですが、簡単なアイコン作るときやイラスト等このプラグインを使って簡単に作る事が出来ます。
【Pixel2Vector】はフリーソフトなので無料で使用する事が可能です。PhotoShop プラグインなので PhotoShop を使える環境と言う事が前提です。
ダウンロードは上記 URL リンクから行って下さい。
インストールはダウンロードしたファイルに付属してあるテキストファイルに書いてあるように対象バージョンのファイルを「Adobe Extension Manager」を使ってインストールして下さい。
簡単な使い方
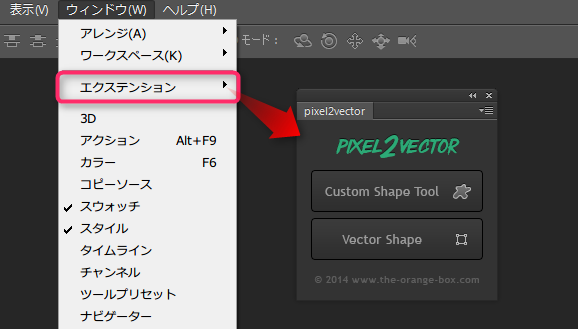
 インストール後にウィンドウ→エクステンションと進むと【Pixel2Vector】があるのでそこをクリックすると上記の様なウィンドウが出てきます。
インストール後にウィンドウ→エクステンションと進むと【Pixel2Vector】があるのでそこをクリックすると上記の様なウィンドウが出てきます。
もうこれが全てなので特に説明も何も無いのですが、
- Cuctom Shape Tool
作成したものをカスタムシェイプとして登録します。 - Vector Shape
作成したものがそのままレイヤーとして登録されます。
後々も使い回す事があるようであればカスタムシェイプとして登録しておくと楽だと思います。
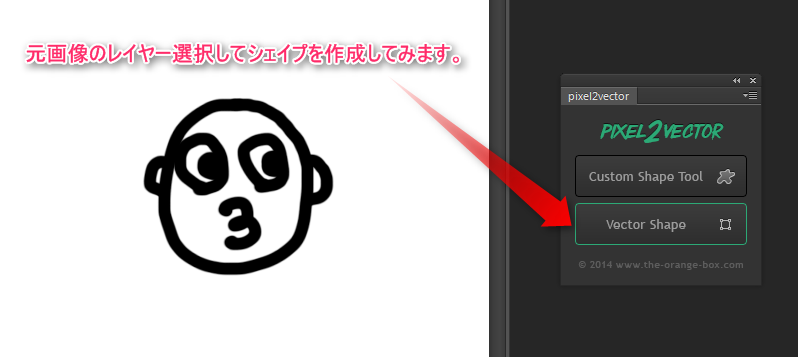
どちらにしても元画像を用意しておいて対象のレイヤーを選択した状態でボタンを押すだけで作成してくれるので簡単です。

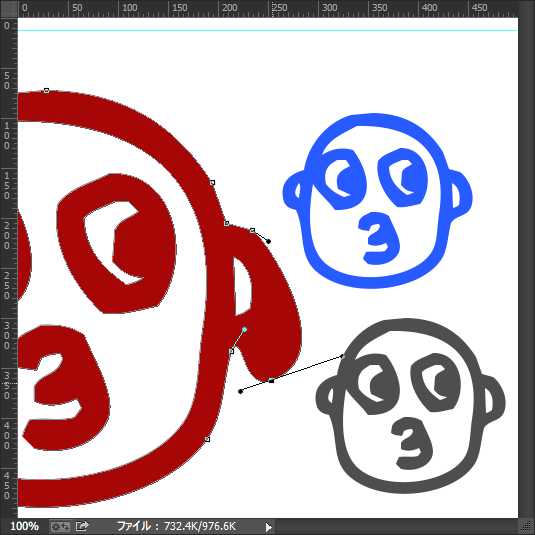
ブラシツールで描いたレイヤーを選んで作成したい方のボタンをクリックこの例では「Vector Shape」です)

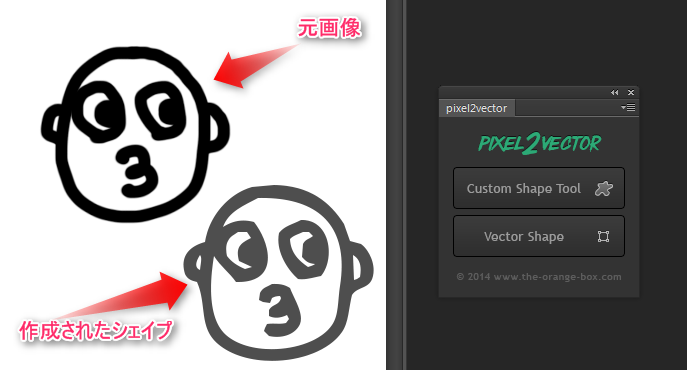
するとあっという間にシェイプが完成。

シェイプになったら色を変えるのも簡単ですし、大きさを変えてもぼやけたりしません。
さらにはパスでの編集が出来るので形自体を簡単に変更する事も可能です。
繊細なパスにしたい場合は出来るだけ元々のデータを大きく描いておくのが望ましいです。
スキャナで取り込んだ画像の場合
スキャナで取り込んだ画像だったり背景と一体化している画像はベクター化したい部分を抜き出しておく必要があります。
これをしないとべた塗りのベクターアートが出来て終わってしまします。
線画を抽出する作業に関しては様々なやり方があって人それぞれですが、今回は下記のサイト様で配布しているアクションを使わせて頂きましょう。
Photoshopで線画抽出する方法【アクションつき!】 – ひさかたの
アクションファイルにして配布してくれていますのでワンクリックで線画を抽出できます。
その前に元画像の準備です。

ちょっとサンプルにするには中途半端な絵ですが勘弁して下さい。
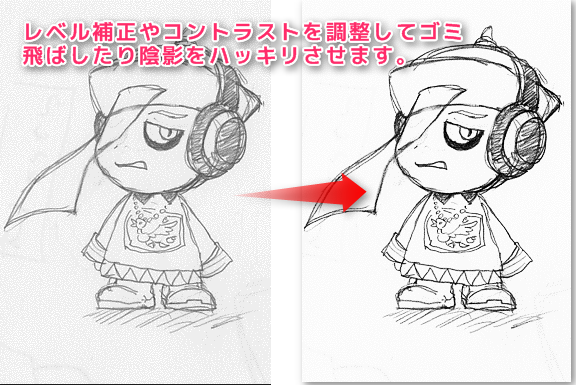
スキャナで取り込んだ画像に対してレベル補正やコントラストの調整を行って線を出来るだけハッキリさせます。
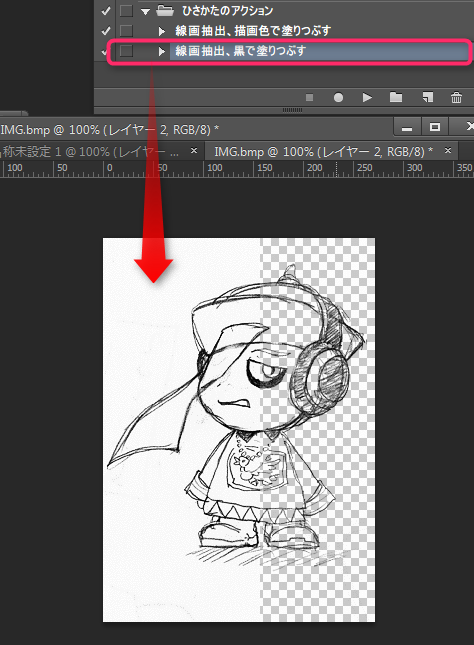
調整が終わったら先程のアクションを実行してみましょう。

分かり易い様に背景に白いレイヤーを半分置いていますが、線画部分だけ抽出されているのがわかります。
ここで不要な線等あったら消しておきましょう。
線自体が細い場合等、書き足したり調整した方が良いのですが、今回は不要な線だけ消してこのままベクターアート化してみます。

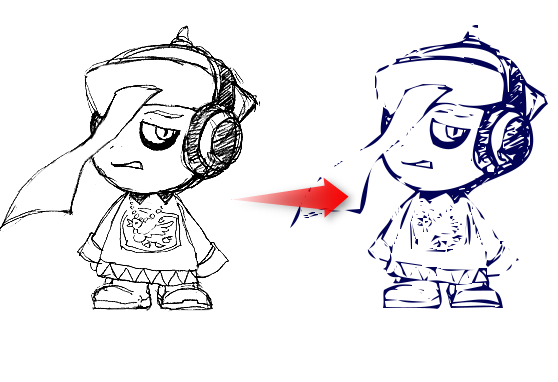
出来上がりは上記の様になりました。
懸念したとおり、線が途切れている部分ありますけど・・・・味があると言えるかも知れませんw
・・なんとなくこんな感じになりますよっていうのが分かって頂ければ・・・。
とりとめのないまとめ
ということで、【Pixel2Vector】を紹介させて頂きました。
本格的にイラストにするならIllustratorですが、ちょっとしたイラストを判子代わりに使いたい・・・等であればとても簡単なのでオススメです。
今回スキャナで取り込んだものはシャープペンでササッと描いてるものですが、ペンでキッチリと描いたものであればもっと綺麗にベクターアート化されると思いますので気になった方はお試し下さい。