こんにちは、えんぞーです。
Evernote、使ってます?
使ってる人は分かるかと思いますが、Evernote のエディタ部分って壊滅的に使いにくくないですか?
HTML をコピペで持って来たけど崩れてる → 直そうか → 悪化
こんなコンボを繰り広げている毎日です。(毎日なんて言い過ぎました、そんなに使ってないです)
HTML で持ってくるなんて稀なので特に問題無いのですが、普通に備忘録としてのメモを残そうと思ったときに使いにくくてしょうが無い。
なので、今まで「wri.pe(サービス終了)」つかってみたり、「StackEdit」使って見たりしたのですが Evernote の編集という意味ではしっくり来てませんでした。
で、ふと目に入ったのが Sublime Text3 のプラグインである**「sublime-evernote」**です。
どういう風に動くの?これ
SublimeText で作成したものを新規ノートとして登録できたり、既に存在するノートを持って来て SublimeText で編集出来るって感じっぽいです。
しかもマークダウン形式で編集できるって言うのだから感覚的にはまさに探していた機能ですね。
あまり高機能なものはいらないんです、ほんとに Evernote 上のノートをマークダウンで編集出来るだけでありがたいんです。
早速インストール
※sublimetext3 のインストールに関してはこちらをどうぞ。
いつものようにパッケージコントロールからインストールしますので、ctrl + shift + p (メニューからだとツール → コマンドパレット)でコンソールを呼び出して「install package」を選びます。
後は「evernote」で探すと「Evernote」と出てくるのでそれをインストール。
インストール後、デベロッパートークンを登録しないといけないので、基本設定 →PackageSettings→Evernote→Reconfigure Authorizatio を選択。
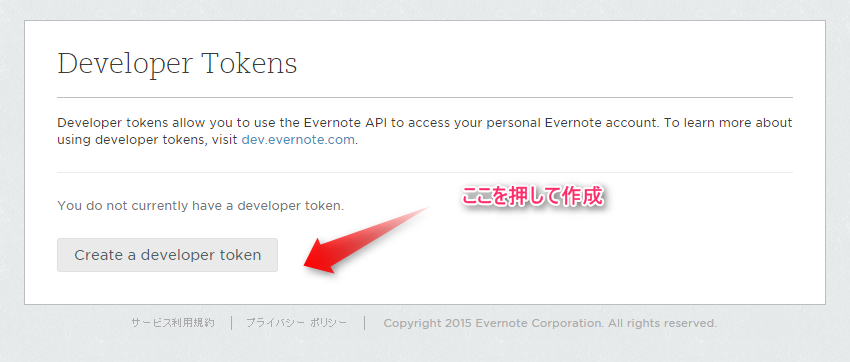
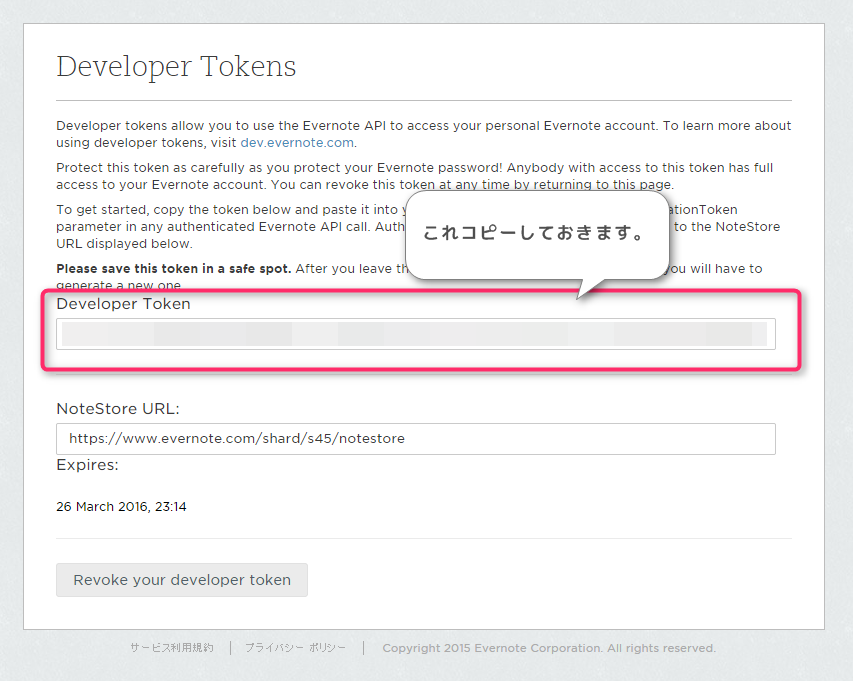
すると Evernote のデベロッパートークンの発行場所に飛ばされるのでそこでトークンを作成してコピーしておきましょう。


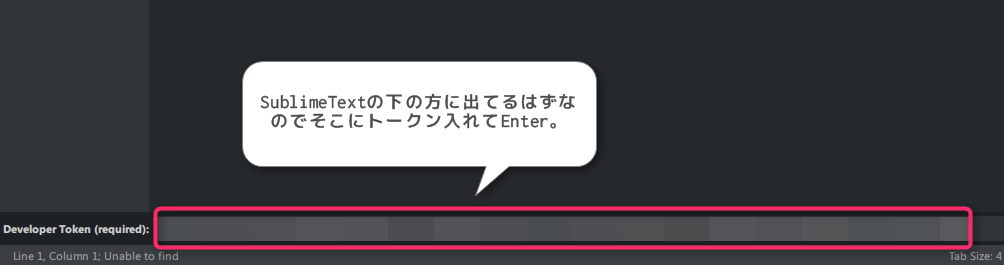
コピーしたものは SublimeText の下に入力ボックスがあるのでそこに貼り付けます。

トークンを貼り付けて Enter 押すと、次いで URL を入れる様に促されますがこれはデフォルトで入っていると思うのでそのまま Enter で大丈夫です。
入って無かった場合はトークンを発行したページ URL 書いてますのでそれ入れて Enter して下さい。
これでインストール自体は完了です。
※複数の環境で使用する場合はトークンを保存しておいて同じものを使うようにしないと毎回この作業が発生してしまうので注意。
一応、ショートカット登録しておきます
公式ページに書いてあるのでそのままユーザーのキーバインドに貼り付けます。
{ "keys": ["super+e"], "command": "show_overlay", "args": {"overlay": "command_palette", "text": "Evernote: "} },
{ "keys": ["ctrl+e", "ctrl+s"], "command": "send_to_evernote" },
{ "keys": ["ctrl+e", "ctrl+o"], "command": "open_evernote_note" },
{ "keys": ["ctrl+e", "ctrl+u"], "command": "save_evernote_note" },
Windows の場合だとエクスプローラー立ち上がっちゃうので、一番上のキー変えます。
私は「super+e」を「super+q」に変えました。とりあえずですが。
※super は「Windows キー」の事です。
あとぶっちゃけ、登録するのは一番上だけで良いかと思います。
一番上のショートカットキーでメニュー出ますのであとはそこから選んだ方が間違いも無くて良い気がします。
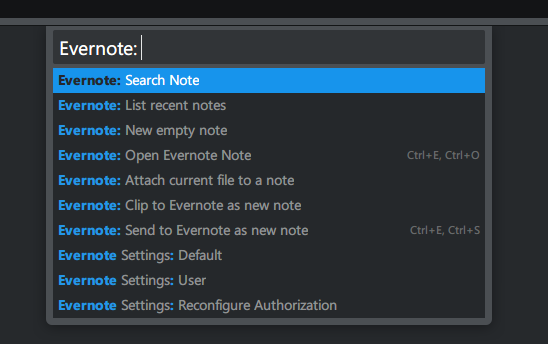
↓ こう出てくるのであとは選ぶだけ。と言った感じ。

と、書いてましてがやはりショートカット使ったほうが捗ります。
特に保存する場合の[“ctrl+e”, “ctrl+u”]は必須。
この場合で言うと、
ctrl + e を押した後にctrl + u を押すことで編集した無いようがアップデートされます。
どんな感じなのか早速使って見る
さて、ざっくり使って見ましょう。
新規ノートの作成を行います
ショートカットキーでメニューを呼び出して、「New empty notes」を選択。

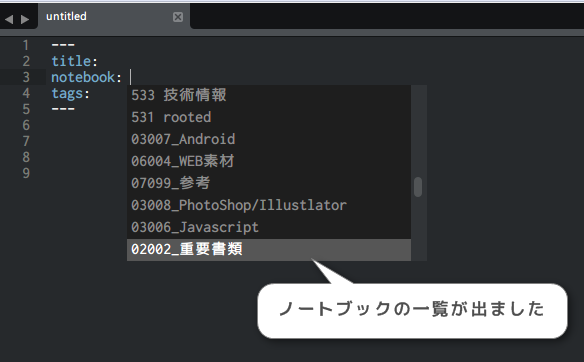
最初から良い意味で期待を裏切ってくれます。
てっきり最初作るときはこの辺りは何も設定出来ないものだと思っていたので嬉しい^^

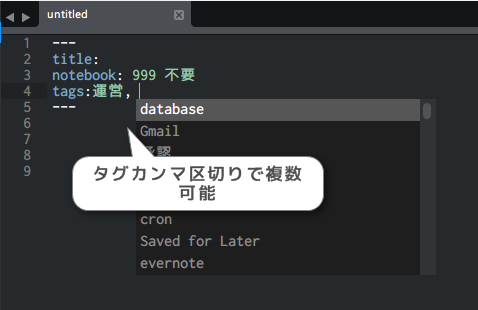
タグも入力補助付いてますwカンマ区切りで複数可能。
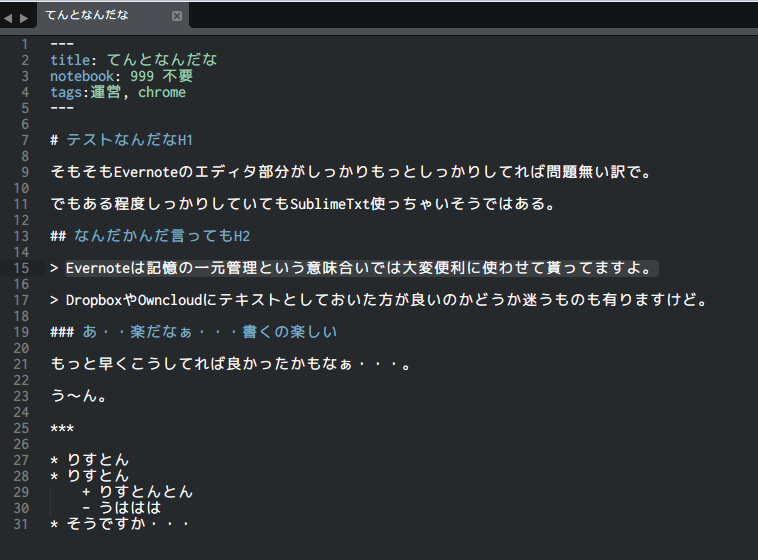
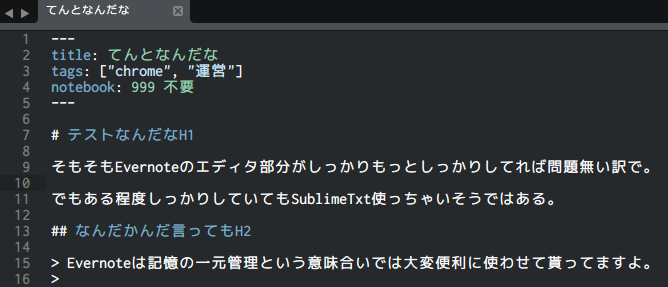
適当にマークダウンでつらつらと書いてみて~。

適当にテスト文章を書いたので、これを Evernote にアップ。
新規でノートを登録する場合はショートカットキーでメニューを呼び出して、**「Send to Evernote as new note」**を選択。
お、何やらアップしたっぽいぞ。
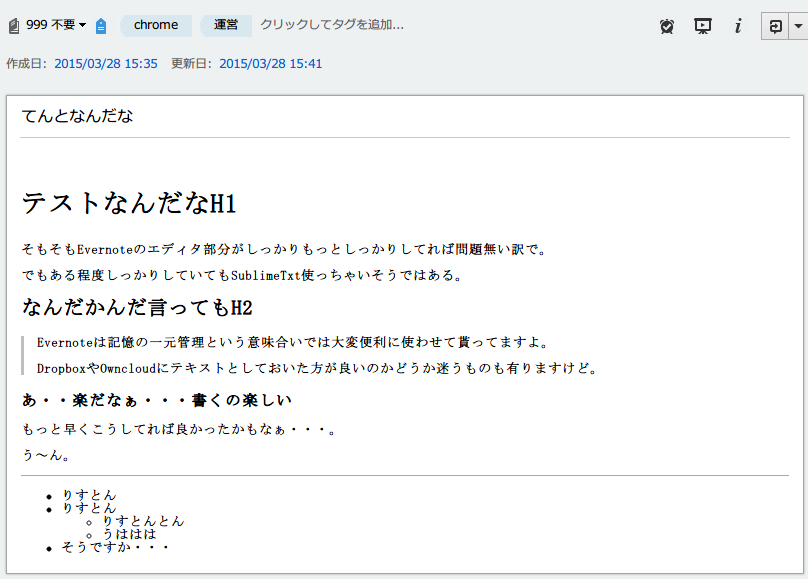
早速 Evernote のクライアントを立ち上げて同期して見た所・・・。

何事も無く普通に反映されていました。
なにこれ、すげー楽ヽ(´∀ `)ノ
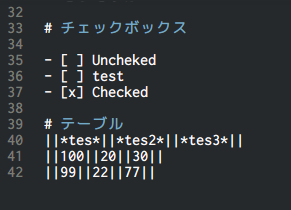
他にもためした部分では、チェックボックスとテーブル。

こんな感じに書いて反映させると・・・。

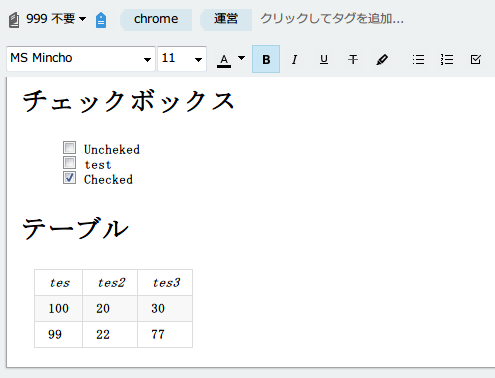
こうなりますね。
テーブルの記述を使うにはちょっとした設定が必要で、「”wiki_tables”: true」という値を設定に付け足す必要があるようです。
基本設定 →PackageSettings→Evernote→Settings User を選んで、設定を付け足します。
{
"noteStoreUrl": "https://www.evernote.com********",
"token": "hogehoge",
"wiki_tables": true
}
こうなってれば大丈夫なはず。
最後に付け足す様になると思いますが、その際手前の値の最後にカンマを忘れずに。
既存ノートの読み込みと保存
既存のノートを開く手順としては検索して開くという流れになります。
ショートカットからメニューを呼び出して**「Search Note」**。
SublimeText 下部に検索ワードを入れる部分が出てきますのでそこに検索文字を入れます。

「てすとなんだな」っていうタイトルを付けて保存したと思ったら「てんとなんだな」と付けていたようで、検索しても出ないから一瞬焦りましたw
今回はこのキーワードに被るものが無かった様なのでそのまま開きました。

で、これを修正してみます。
タイトル変更してもアップデートで大丈夫なのかな・・・・。
タイトルの「てんと」を「てすと」に変更して、「Update Evernote note」。

結果、普通に更新されましたヽ(´∀ `)ノ
すげー!めっちゃ楽ちんやん・・・・。
とりとめのないまとめ
これはすごく使い勝手が良くなりましたよ、Evernote。
普段使っているSublimeTextから新規も編集も可能となれば使い道も一気に広がります。
Evernote使っていてさらにSublimeText使っている人、これオススメなので是非お試し下さい。