【Android】「Zooper Widget」と「Tasker」で画面回転の切替スイッチを作る

こんにちは、えんぞーです。
久々に Zooper のカスタマイズ記事書きます。
と言うのも、つい最近ようやくスマホを換えました。「Nexus 5」に。
で、その Nexus5 なんですが快適なのでしばらくは Root 取らないでまっとうに使おうと思った次第です。
Root 化したい気持ちはありますけどね・・・cwm での丸ごとバックアップ出来ないと凄く心細い・・・とかw
いずれはやってしまいそうですが今はまだこのまま使います。
足りない所は作れば良い
と言う事で Root 化していればあるんだけどなぁ・・・っていう部分を Zooper と Tasker で作っちゃえ!というのが今回の趣旨です。
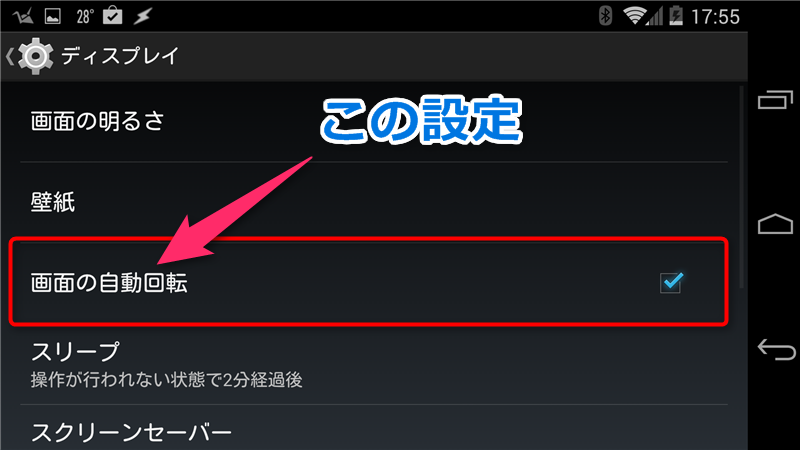
今回ターゲットにしたのは画面の自動回転の切替。

端末を横にすると横向きに、縦向きにすると縦向きに・・と、端末の傾きセンサーで自動切り替えする場合の設定です。通称:くるくる設定(勝手に私がそう呼んでいるだけ)
私だけだとは思いませんが、横になっている時などにスマホを見る場合・・・角度によって勝手に画面が回転するので結構イラッとする事があります。
かといってずっと OFF のままでは色々と不都合があったりするのでその都度切り替える事が出来た方が嬉しいです。
Root 化しているとスワイプして出てくる設定項目にその設定を追加する事が出来るので今までそっちで切り替えていましたが、今回はそれが出来ないので Zooper の出番となりました。
元々、そういった機能を全て詰め込んだウィジェットを目指して作ったりしていたのですが・・なかなか。
TASKER の設定
特に変わった事をしているわけでも無いのですが、基本的な変数の使い方とその変数を Zooper 側で判定する処理になります。
基本的な組み合わせになるので、これがわかれば色々と応用できるはず!
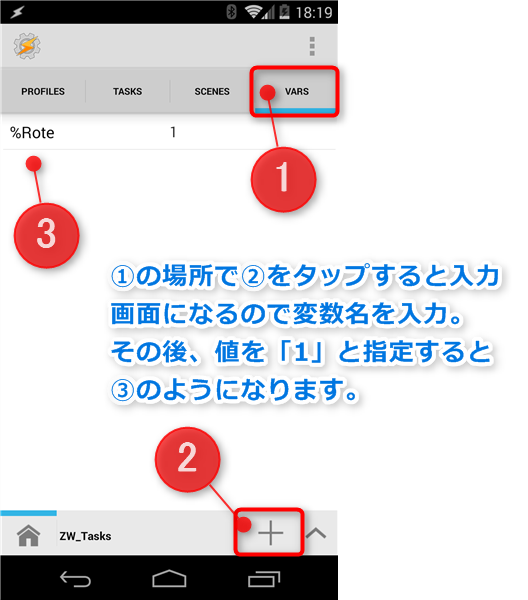
Tasker 側に変数を作る
変数なんて聞くと自動的に耳がパタンっと閉じそうになりますが、ただの入れ物です。
ここでは「%Rote」という名前で入れ物を作っておきます。

この「%Rote」という入れ物(変数)に現在のくるくる設定の状態を入れる事になります。
今回、ON の時は「1」と言う事で話を進めていきます。
くるくる設定の設定変更と変数更新部分を作る
今回の心臓部分の作成ですね。

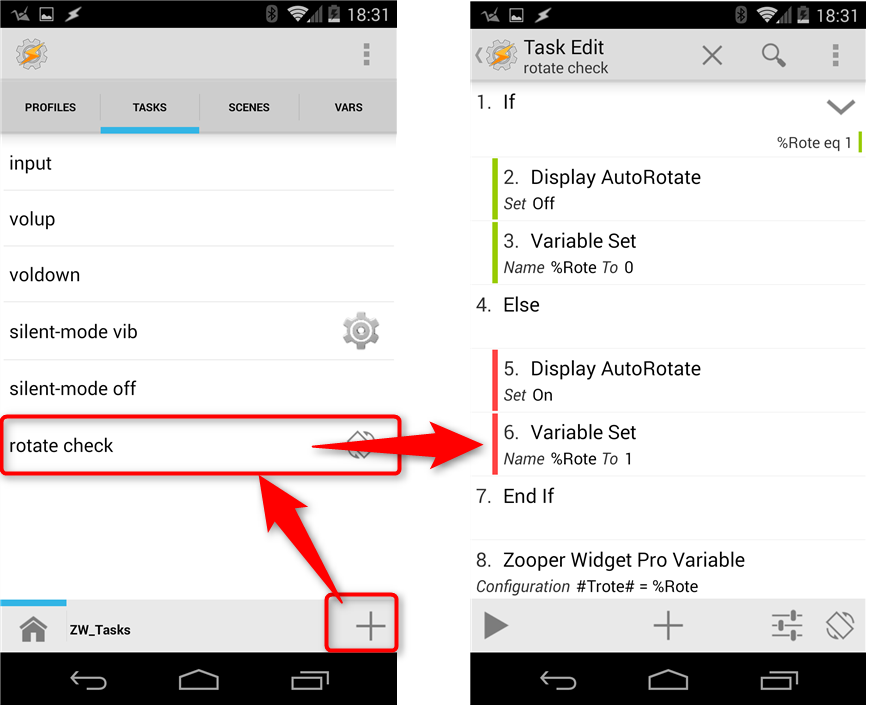
まずは「TASKS」の所で新規にタスクを追加します。
今回の名前は「rotate check」にしていますが適当です。何でも良いです。自分で分かれば。
さて、新しいタスクを作ったら中身を入れていきましょう。
画像の右半分の設定が全てになります。
では、順を追ってみていきましょう。
- ①if
もし%Rote が1なら…という分岐を使うので最初にこれが必要。値は「%Rote=1」 - ② ここでくるくる設定を OFF にしています。
- ③ くるくる設定を OFF にした後に「%Rote」の値に0を入れています。
- ④Else
「%Rote」が 1 ではなかった場合はこれ以降の処理が走ります。 - ⑤ ここではくるくる設定を ON にしています。
- ⑥ くるくる設定を ON にした後に「%Rote」の値に 1 を入れています。
- ⑦End if
if 文はここまでよって言う意味です。 - ⑧ 最後に Zooper 側で参照する変数「#Trote#」に「%Rote」を代入して完了
下の方に設定した部分の画像載せておきます。
簡単な説明ですが、こんな感じになります。
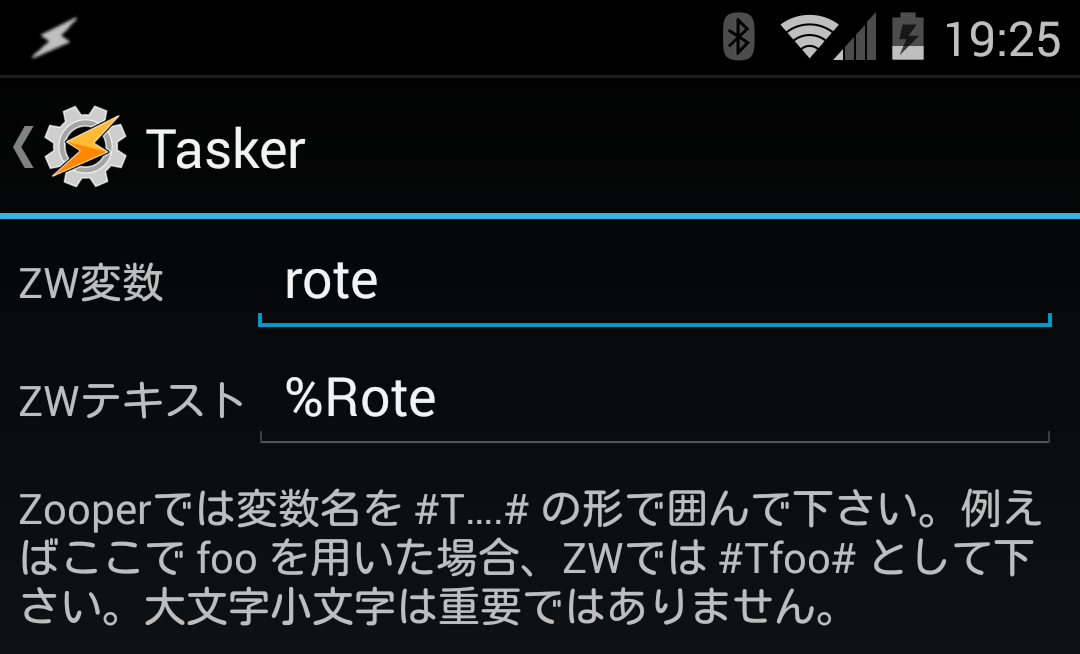
8.の部分の設定はこうなります ↓

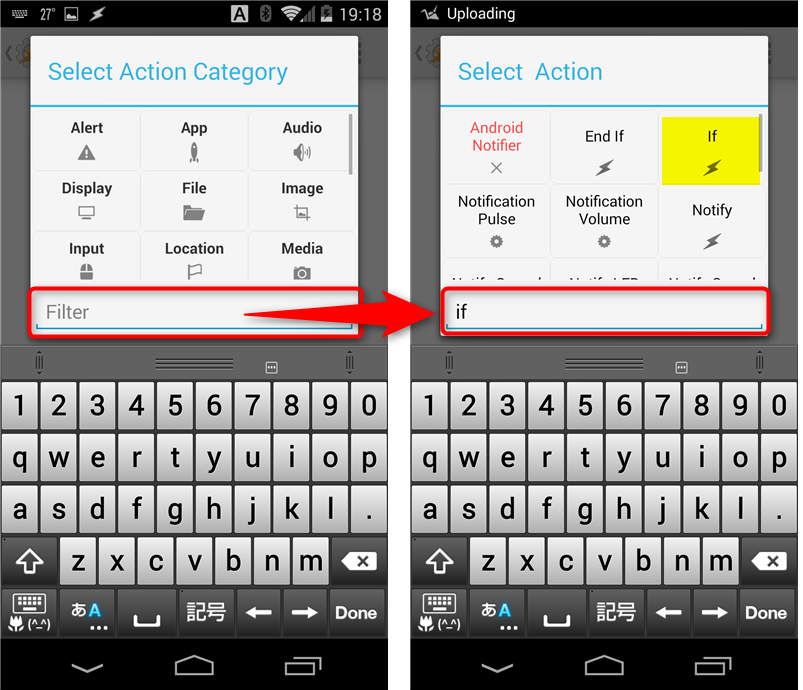
それぞれの命令がどこにあるかわかんねぇって場合はフィルター使って検索して貰うとすぐ見つかります ↓

Zooper 側の設定
さて、心臓部分は完了しましたので次は Zooper 側の設定です。
インターフェースの部品を用意
今回、この部分についてはまだ形が決まっていなくて・・・簡易的に単純に短形表示を用いてスイッチにしたいと思います。
実際はアイコン画像とか文字列とかで作るのが望ましいですね。

今使っている Zooper のウィジットにでも新規にでも良いですが、とりあえず短形を追加します。
次に大きさや位置を好きな値に変更して、高度なパラメーター設定を開いて下さい。
今回の例では上の画像の様にしました。
$#Trote#=1?[c]#cccccc[/c]:[c]#000000[/c]$
Tasker 側で設定した変数「#Trote#」の値が 1 だったら色をグレーに。違ったら色を黒にっていう式になります。
上の画像だと色コードの#が抜けていますね・・・正確には#cccccc とかになります。
ここの記述は BBCode と呼ばれるフォーマットでの記述となります。下記ページに説明が載っています。
ここまで完了するとくるくる設定が ON なら短形は白く(グレーだけども)、OFF なら黒くなる設定が出来ました。
短形をスイッチ化
最後です。この短形をスイッチにするためにタップ時のアクションを設定しましょう。

短形の「モジュールのタップ」から「Task Shortcut」を選択して、さっき作った「rotate check」を選択。
これで完成!!
さて早速テスト。

はい、タップすると設定が切り替わって ON なら白く、OFF なら黒くなりました。
見づらいサンプルで申し訳ないですが・・・。
とりとめのないまとめ
基本的な部分だけでON/OFFスイッチを作ってみましたが如何だったでしょうか。
Zooperは公式のフォーラム等に行くと格好いいテーマがダウンロード出来たりするのであまり細かい事を覚える必要も無いかも知れませんが、やっぱり自分で作ったものだと愛着沸きますし作ってる時間も楽しいです。
とは言え、ZooperとTaskerの組み合わせで出来る事って豊富過ぎるので何作れば良いかわかんなくなるのですけどw
興味を持った方は是非自分だけのウィジェットを作成してみて下さい(=゚ω゚)ノ
MYCOLORSCREEN
価格:0 平均評価:4.1(13,925 件)
MYCOLORSCREEN
価格:¥250 平均評価:4.6(9,872 件)