【Android】カスタマイズ大好きっ子のみんな!IcoMoonを使ってZooper Widget用にアイコンフォントを作ってみようぜ!

こんにちは、えんぞーです。
自分の好きなアイコンを選んで自分だけのアイコンフォントが作成できる「IcoMoon」っていうサービス知ってますか?
WEB 制作でアイコンを使いたいときなんかに非常に便利です。
で、その「IcoMoon」を利用して Zooper Widget で使用するアイコンフォントを作っちゃおうぜって言うのが今回の趣旨。
以前記事にした「【Android】「Zooper Widget」と「Tasker」で画面回転の切替スイッチを作る」の回で只の四角形をボタンにしていた部分が気になって気になってしょうが無かったので思い切ってアイコン化。
ついでに前々から付けようと思っていた Wifi の ON・OFF スイッチも追加しました。
icoMoon でフォントファイルを作る
Zooper ではパーツ毎にフォント指定出来る事は Zooper を使っている方であれば知っていると思います。
主にデジタル時計の表示であったり文字列表示だったりとフォントを変更する箇所はそんな所かと思います。
フォントファイルでアイコン表示出来ればサイズを変えても綺麗ですし、何かと使い易いです。
icoMoon にてフォントに含めたいアイコンを選択する
まずはicoMoonにアクセス。
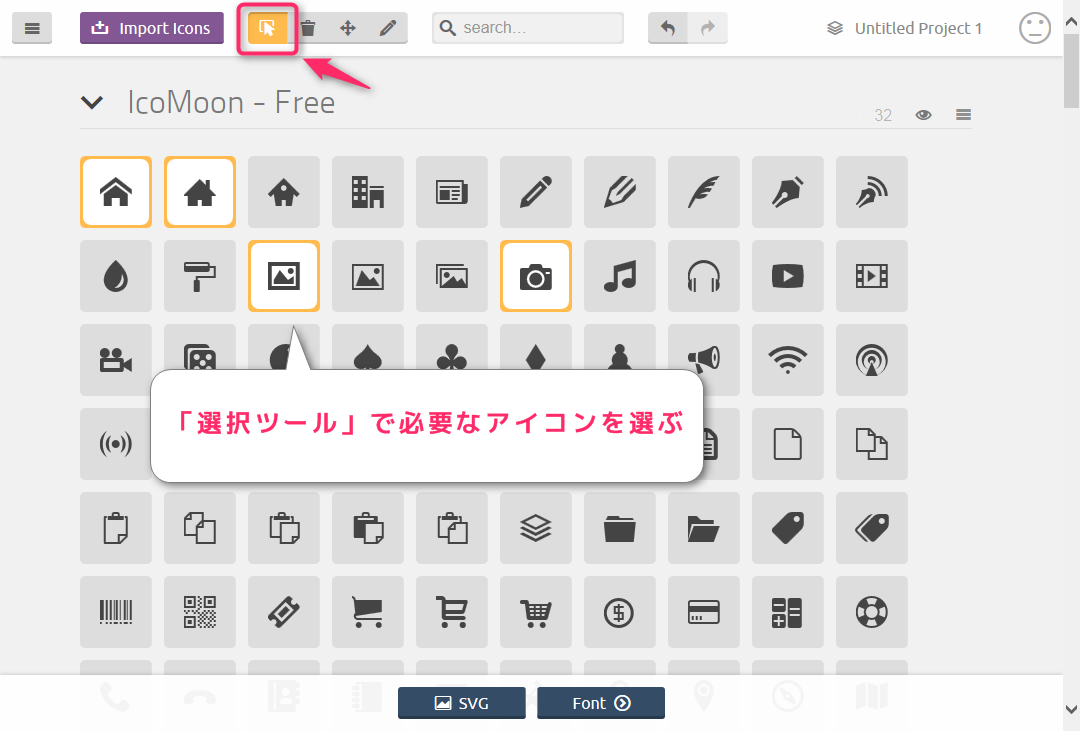
するとアイコンがずら~っと並んでいるかと思いますので「選択ツール」を選んでフォントファイルに入れたいアイコンを選択しましょう。

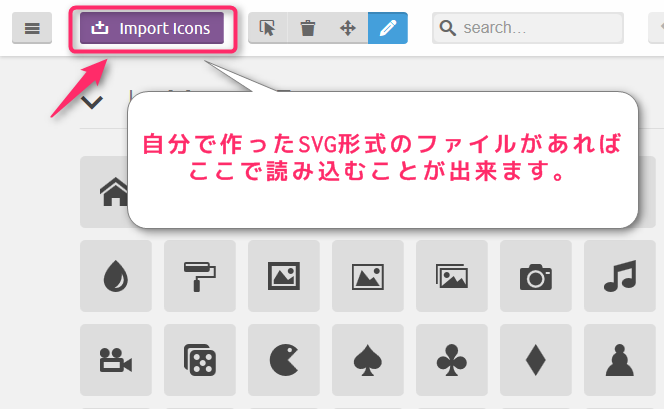
この時点で自分で作ったアイコン(SVG 形式か JSON 形式)がある場合はここで読み込ませることが出来ます。

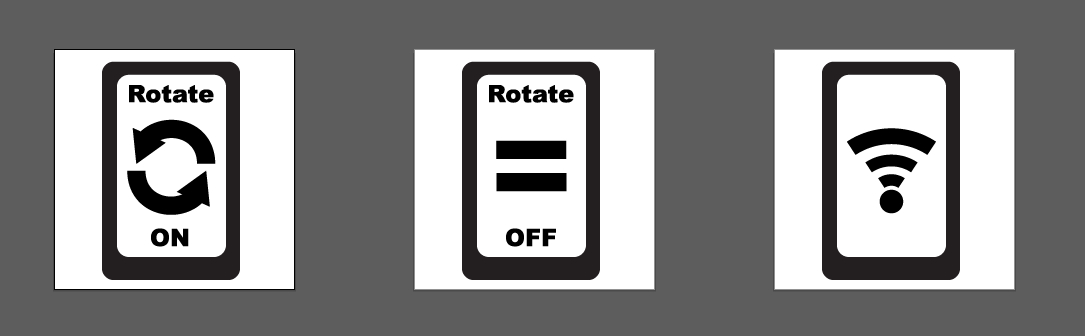
今回はテストも兼ねて Illustrator でパパッと作ったアイコンファイルを読み込ませて見ます。

左からローテート(画面回転)ON 用、OFF 用、Wifi 用アイコンとなります。
Wifi 用のアイコンに OFF が無いのは「色で表現すればいいや」という妥協のためです。
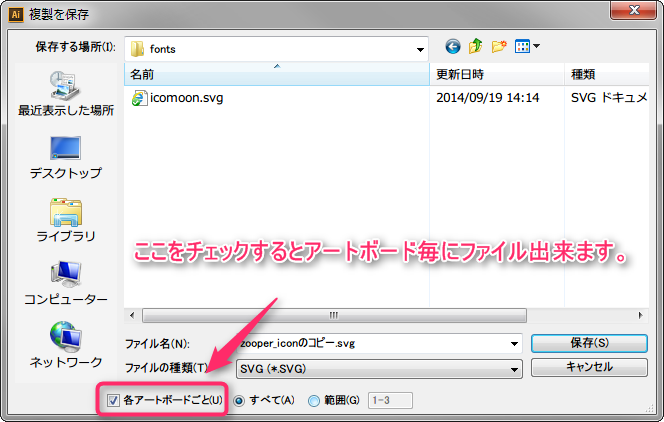
Illustrator でこういったものを作る場合はアートボード毎にアイコンを作成しておいて SVG 出力時に「各アートボードごと」のチェックを入れておけばアートボード毎にファイルが作られるので楽です。

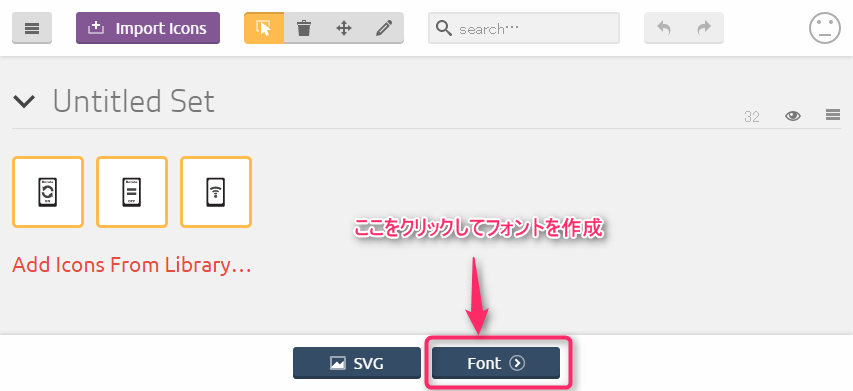
さて、ファイルを読み込ませた後は「Font」ボタンをクリックしてフォントの作成画面に移動します。

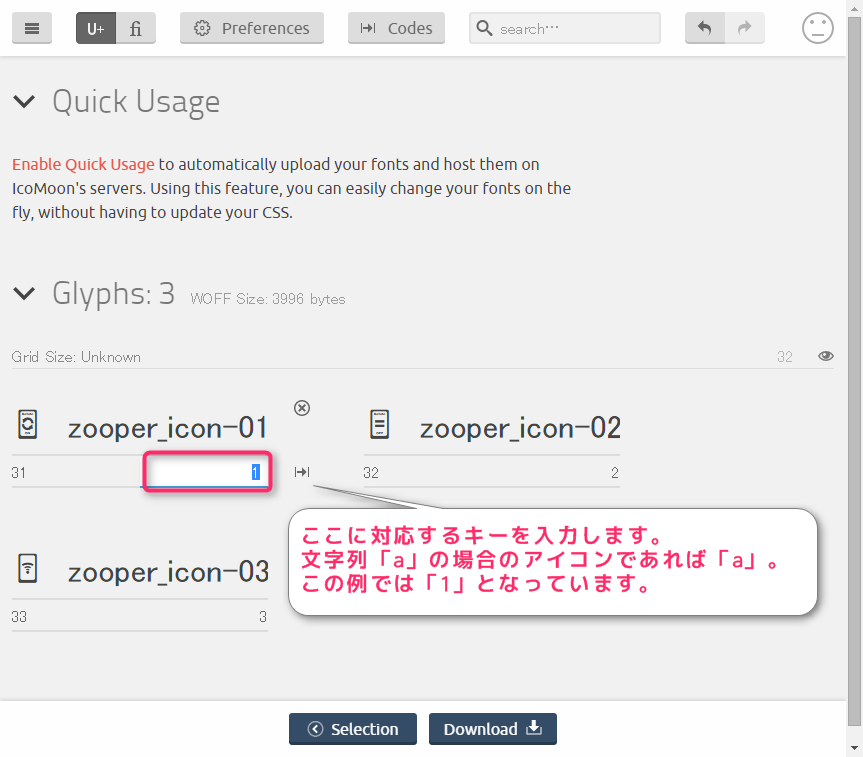
フォント作成画面に来たら対応するキーを編集しましょう。
「a」という文字列のフォントはこれ。っていう感じでキーボードの文字列に対応させます。

上記画像の赤枠の部分に対応するキーを入力しましょう。今回の例では分かり易い様にという事で数字の 1 ~ 3 を指定しています。
ここまで完了したらフォントファイルは完成ですので「Download」ボタンを押してダウンロードして下さい。
ttf ファイルを Zooper で使える様に Android に転送する
ダウンロードしたファイルは Zip で圧縮されているので、解凍します。
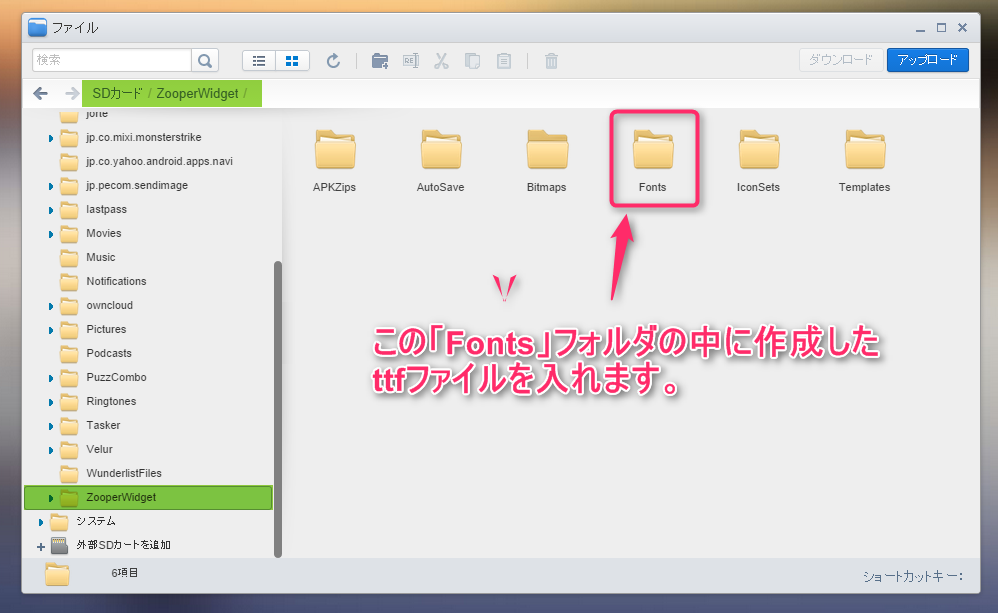
あとは「fonts」フォルダの中に ttf ファイルが入っているのでそれを ZooperWidget の Font フォルダに転送しましょう。
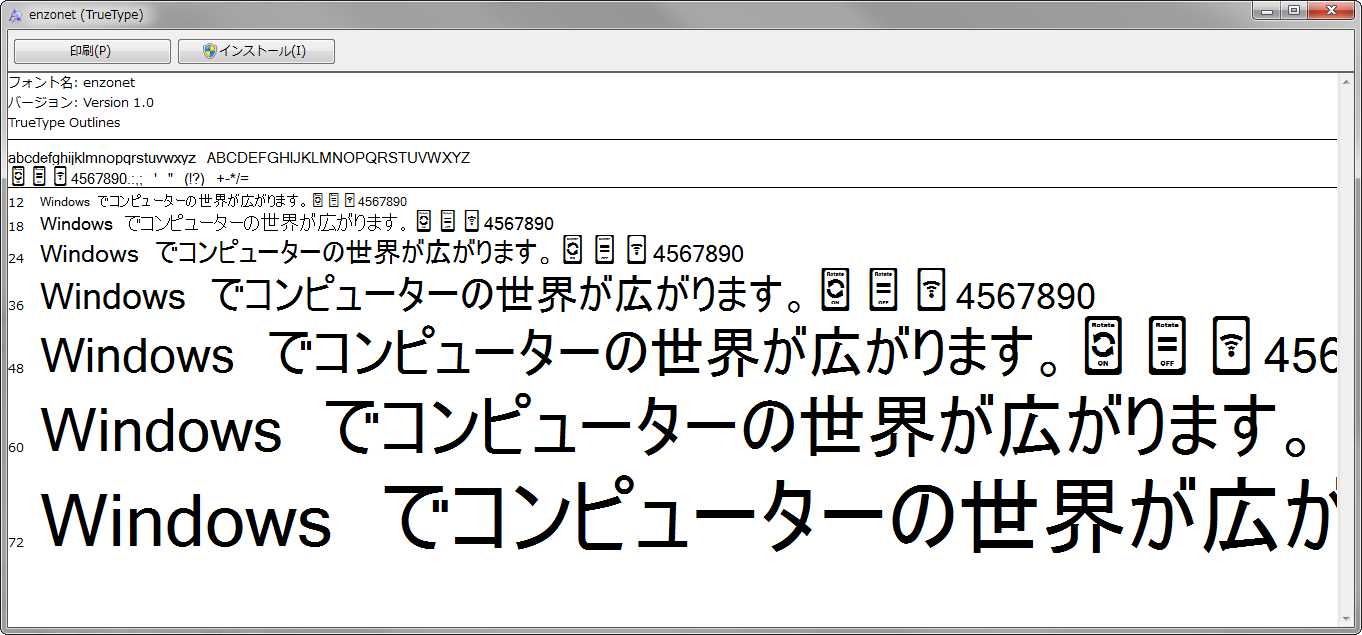
ちなみにこんな感じのフォントファイルになっています。

数字の 1、2,3 の部分だけアイコンになってますね。
サンプルとして今回作ったフォント置いておきますのでとりあえず試して見たい時等に使って見て下さい。
Android への ttf ファイルの転送はいつものように「Airdroid」が便利です。
転送する場所は**「sdcard/ZooperWidget/Fonts」**となります。(環境によっては sdcard では無いかも)

これで Zooper 側の設定から作成したフォントの呼び出しが可能になりました。
後はパーツ毎にフォント設定を変更して「テキスト」パーツであれば値を「1」にすることで先程のアイコンが表示される事になります。
Zooper で作成した ON・OFF スイッチをアイコンに変更
前回の記事で作った ON・OFF スイッチを今回のアイコンフォントで置き換えました。
前回の記事では短径パーツで作ったスイッチ部分をテキストパーツにして、今回作ったアイコンフォントを指定しました。
やっていることは前回と同じなんですが、一点だけ「高度なテキスト内容」の中身だけ説明します。
中身としては
$#Trote#=1?1:2$
このような式となります。(#Trote#は変数になります。詳しくは前回の記事をご覧下さい。)
#Trote#が 1 だったら、「1」で違ったら「2」を表示するっていう内容になります。
で、このテキストパーツのフォントに先程作ったフォントを指定することでアイコンが表示されるという寸法です。
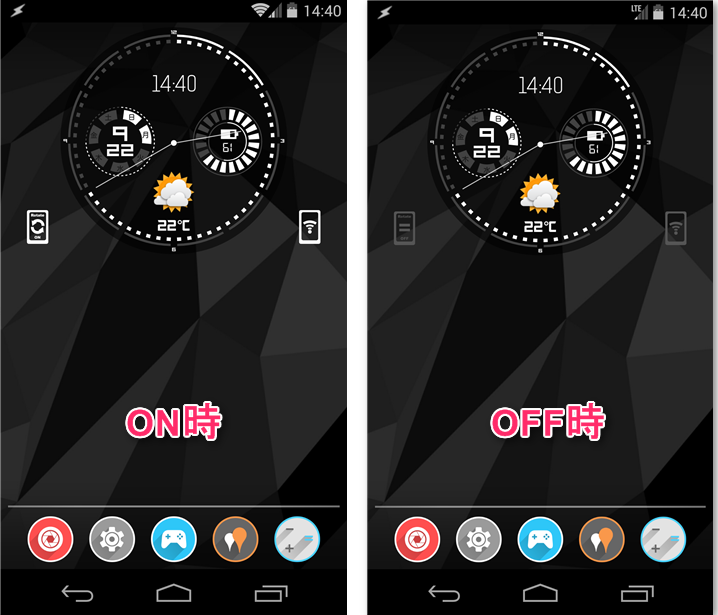
結果、出来上がったものとしては

このような感じとなりました。
アイコンをタップする事で ON・OFF の切替が出来る様になっています。
とりとめのないまとめ
如何でしょうか。手間と言えば手間なのですが、IconMoonには最初から様々なアイコンが登録されていますのでちょっとしたボタンを作るのであればこのようなやり方も有りだと思います。
今回は独自にアイコンを作って登録したので手間が掛かっているように見えますが、用意されているもので良い場合は選んでフォントをAndroidに送るだけです。
興味が出た人は色々とやってみましょう^^