【Android】TaskerとZooper Widgetを使って様々な可能性を考える

こんにちは、えんぞーです。
今回は今までも紹介してきました「Tasker」と「Zooper Widgit」を連携させたサンプルを作ってみたいと思います。
そもそも Tasker と Zooper がどのように連携するのかというと、Zooper 用の変数を Tasker 側で作成出来る!
簡単に言うと**「Tasker 側で色々やった文字列を Zooper 側で表示できる」**という事になります。
ちょっと確認してないので分からないのですが、PRO 版のみの機能かも知れません。
もし無料版の人で、そんな項目無いのだけど?って方いましたら・・・・ごめんなさい。
今回作るサンプル
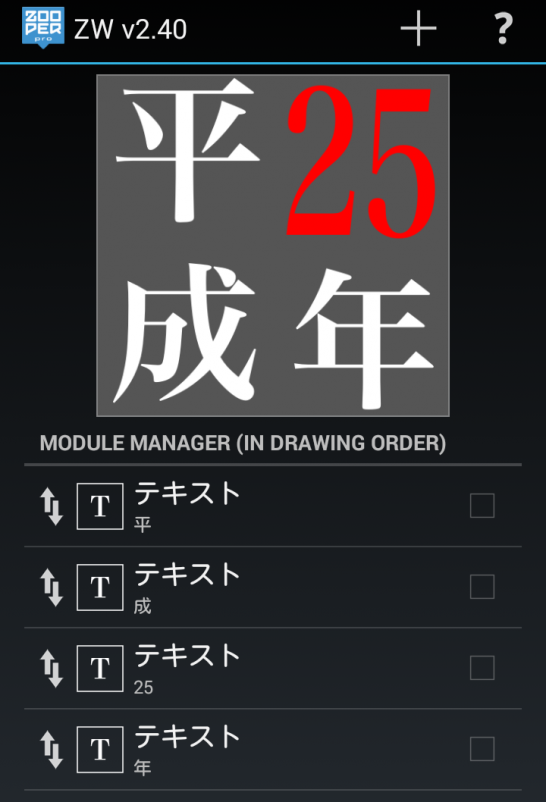
今回サンプルとして作った物はこれです ↓

単純な和暦の表示なんですが、和暦を算出するのは WEB 上の PHP にします。
「平」「成」「25」「年」とそれぞれ変数に入れて自由にレイアウトしてみようという事になります。
あくまでサンプルなので実用性はあまりないですが、後は応用次第でなんとでも出来るよねっていう事で・・・^^
日本語フォントを好きな物にしたい
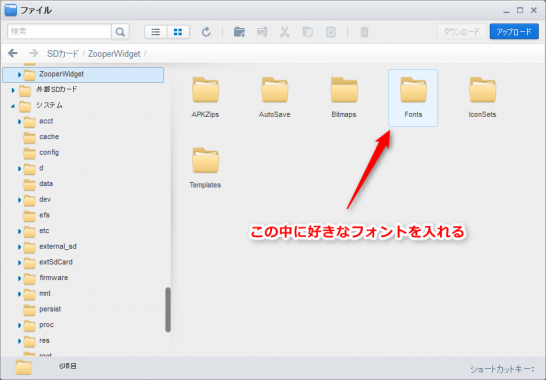
まず Zooper の方で表示する日本語フォントを追加しようと思います。
別にこれは特別なことをするわけではないのですが、「sdcard/ZooperWidget/Fonts」の中に好きなフォントを入れるだけです。

AirDroid を使えば簡単にファイルをコピーする事が出来るのでおすすめです。
和暦を表示するだけのスクリプトを作成
<?php
setlocale(LC_TIME, "ja_JP.utf8", "Japanese_Japan.932");
print strftime('平,成,%Ey,年,%B%#d日,%A');
?>こんな感じの PHP を作ってサーバーにアップしておきます。
出力部分がカンマで区切られているのはそこで一つずつ区切って変数に入れ込むためです。
この部分についてはまた後で説明します。
Tasker 側で TASK を作る
実際に値を取ってきて Zooper の変数に入れ込む作業のタスクを Tasker 側で作成します。

この様な TASK になります。
では、順番に見ていきます。
1:HTTP POST
ここでサーバー上の PHP にアクセスしています。
今回の場合、Server:Port に「enz0.net」を使いました。
Path はスクリプトファイルの場所です。例を出すと「tasker/wareki.php」。
この値でそのまま動くので試して見たい方はそのまま同じように入れて下さい。
※いつ消すか分からないのでそこだけはご了承下さい。
Data/File は空。本当は POST するデータをここに入れたりするのですが今回は出力結果を受け取りたいだけなので空に。
Conten Type は「text/xml」や「text/plain」にして下さい。「」はいらないです^^
※逆に POST するデータがある場合はこれだと駄目なので空にして下さい。この場合は返り値がとれない(?)
他の項目はそのままで大丈夫です。
この状態で実行した場合、PHP 側で出力された文字列が「%HTTPD」という変数に入ります。
2:Variable Split
ここで先ほど取ってきた変数の中身をカンマで区切ります。
なので、Name 欄には「%HTTPD」を Splitter 欄には「,」を入れます。
例を出して解説しますと、
%HTTPD=「平,成,25,年,9 月 11 日,水曜日」
↓ これをカンマ区切りで区切る
%HTTPD1=平
%HTTPD2=成
%HTTPD3=25
%HTTPD4=年
%HTTPD5=9 月 11 日
%HTTPD6=水曜日
このようになるわけですね。
ちなみに、今回は HTTPD1 ~ 4 までしか使わないですけども。
3 ~ 6:Zooper の変数にセットする
後は出来た変数を Zooper で使用出来る様にするだけです。
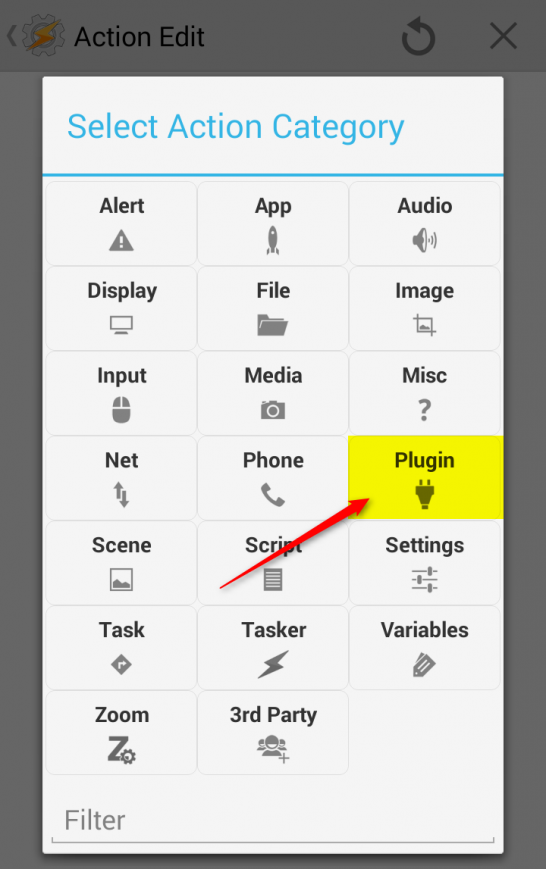
 TASKの追加画面からPluginを選択。
TASKの追加画面からPluginを選択。
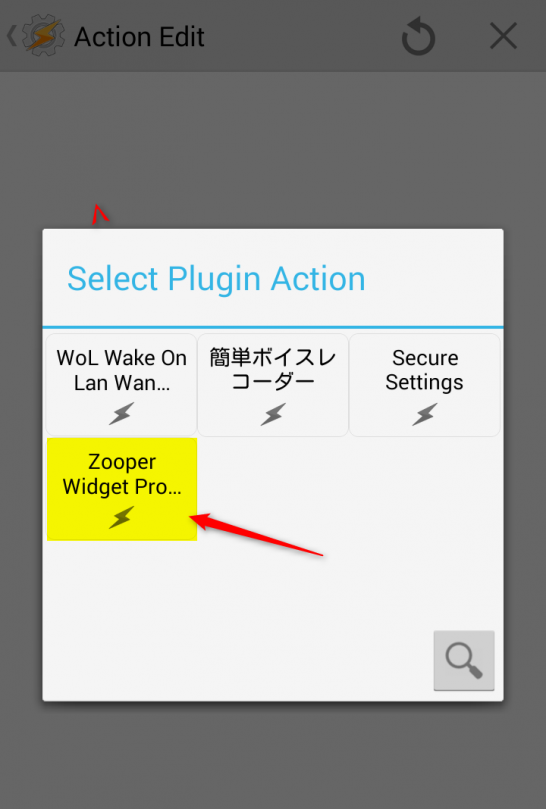
 Pluginの中の「Zooper Widget Pro…」を選択します。
Pluginの中の「Zooper Widget Pro…」を選択します。
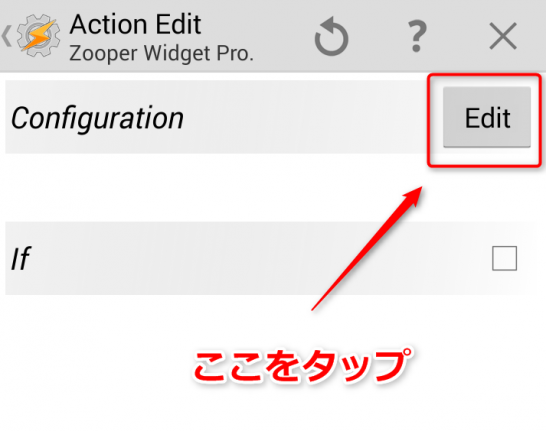
 ConfigurationのEditをタップ。
ConfigurationのEditをタップ。
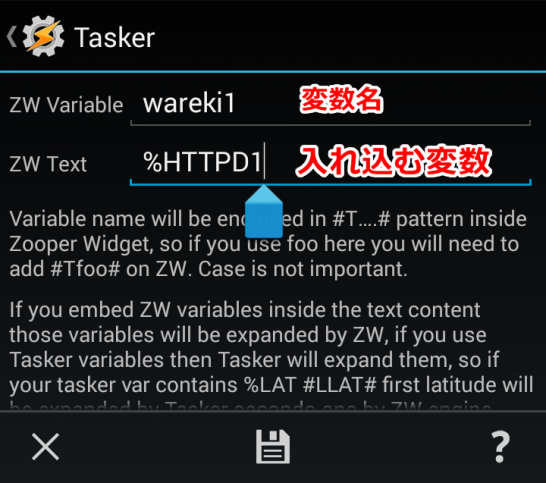
 ここで変数名と入れ込む変数を選択。
今回の場合は画像の様にしています。
Zooperで使用する場合の変数名はこの場合、#Twareki1#となります。
ここで変数名と入れ込む変数を選択。
今回の場合は画像の様にしています。
Zooperで使用する場合の変数名はこの場合、#Twareki1#となります。この作業を変数分行います。
Zooper に変数を入れ込んでみる
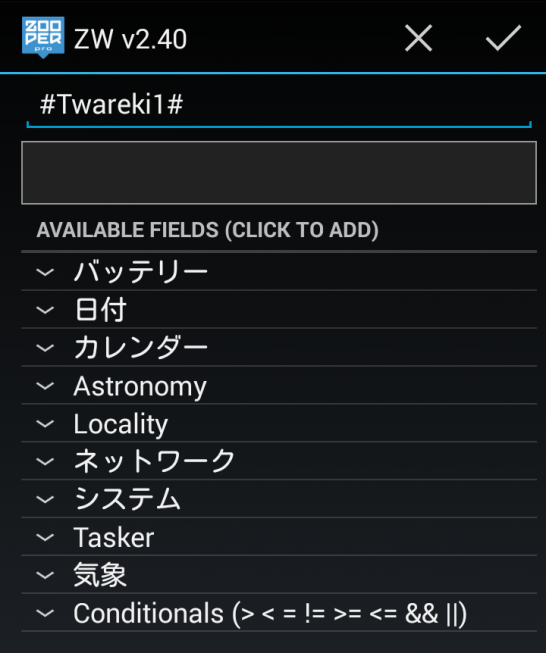
Zooper での使用方法は簡単で、変数を指定してあげるだけ。

「高度なテキスト編集」で先ほど作った変数を入れ込んであげれば出来上がりです。
後はそれぞれのテキストを整形してしませば完成です。

Tasker で作った TASK の更新は TASKER の PROFILES で設定しておけば OK です。
今回の場合は・・・・年の初めに実行されるように仕込んでおく・・・とか。
まとめ
ここまでやっておいて言うのもなんですが、もう少し実用性のあるものにすれば良かったと反省。
ただ、このようにして Tasker 側の値を持ってこれるという事が分かれば色々と応用出来るかと思います。
今回のサンプルは PHP じゃなくて Javascript でも良かったのですが単純に HTTP を絡めたかっただけです。
今疑問なのが、POST の値があった場合は ContentType を「x-www-form-urlencoded」で POST するのですが、この場合%HTTPD に返り値が入らないです。
POST して PHP が走るのは良いのですが、その出力テキストが欲しい場合とかどうするのでしょうね・・・。
やりかた分かったら載せますねヽ(´ ー`)ノ
Zooper Inc
価格:無料 平均評価:4.6(2,350 件)
Zooper Inc
価格:¥199 平均評価:4.8(2,428 件)