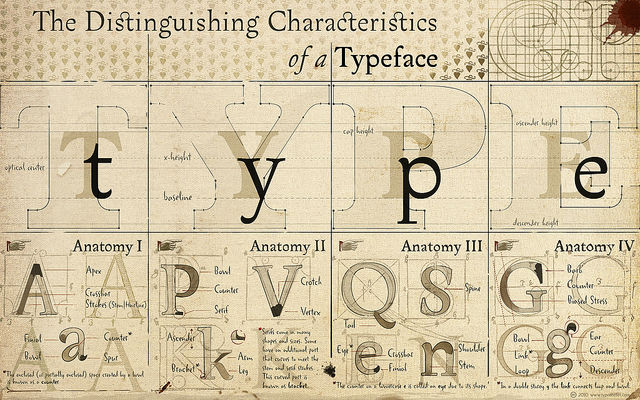
Vagrant(ベイグラント)で仮想環境を作ったのでRictyフォントを合成してみよう!
 photo credit: [arnoKath][1] via [photopin][2] [cc][3]
photo credit: [arnoKath][1] via [photopin][2] [cc][3]こんにちは、最近セブンイレブンのドリップコーヒー(ICE のデカい奴)をよく飲んでいるえんぞーです。
急いでいる時は缶コーヒーにしちゃいますけど、美味しいのでオススメです。
Ricty を使って(作って)みよう!
さて、今回は Ricty というフォントを合成してみたいと思います。
Ricty (リクティ) は Linux 環境での研究・開発に適したフリーなプログラミング用 TrueType フォントです。Emacs や Vim を用いた C、C++、FORTRAN、Python、Perl、Ruby、AWK、sed、シェルスクリプト、LaTeX などのコーディングにおける使用を想定しています。
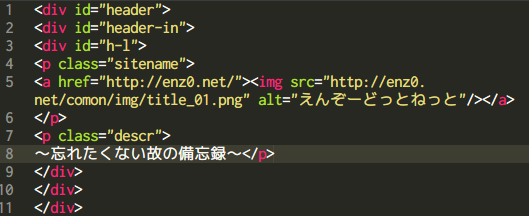
プログラマはもちろんの事、HTML を良く弄る人にもオススメのフリーフォントです。
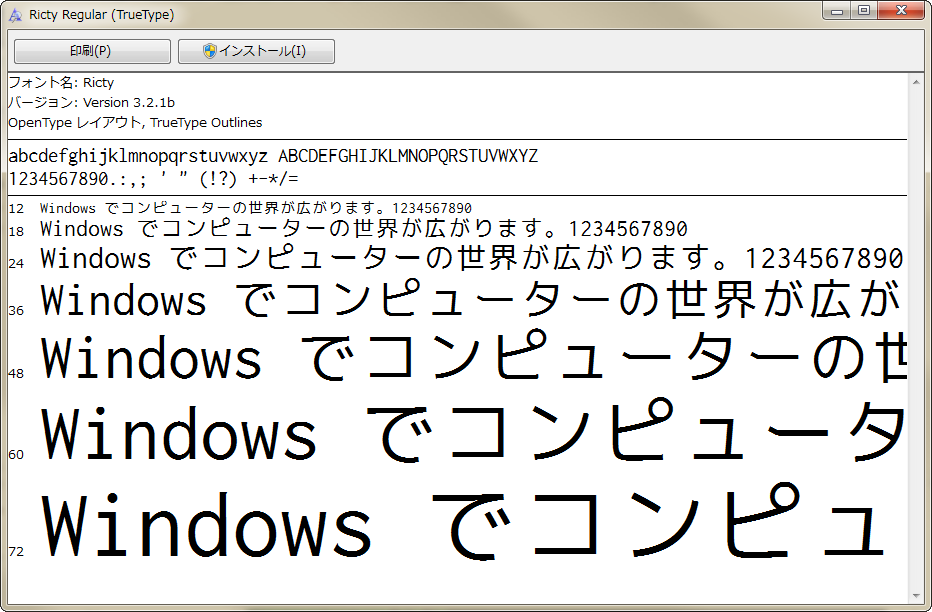
 こんな感じのフォントになります。
こんな感じのフォントになります。ただこのフォント、ライセンスの関係上複数のフォントを合成して作るので取っつきにくそうと言う欠点があります。
調べると分かりますが、そんなに難しい事では無いです・・・面倒かと言われればそうかも知れませんが…。
今回は前回 Vagrant で作った仮想環境を使って合成してみることにしましょう。
ちなみに、合成作業無しで配布されているRicty Diminishedもあります。
こちらは ttf ファイルが直接ダウンロード出来ますが、JIS 第 2 水準の漢字が足りないそうですので全部揃った方がいいなら合成しましょうw
必要な物を揃える
Ricty フォントを合成するときに必要になるものは下記の 4 つなのですが、今回はまず手元に仮想環境だけあれば良いです。
特に Vagrant で作って無くても良いのですが、今回は前回の続きという形で行こうかと・・・。
- RictyFont 生成スクリプト
- FontForge(アプリケーション:後程インストールします)
- Inconsolata フォント(「OpenType file」のリンクにある**Inconsolata.otf**)
- Migu 1M フォント(Migu ダウンロードにあるmigu-1m-20130617.zip)
仮想環境を立ち上げて準備
Vagrant から仮想環境を立ち上げます。
前回キャッシュした BOX(仮想環境)は CentOS なのでそのままこの環境を使います。
今回用に新しく仮想環境作るのであれば、適当なフォルダ作って「vagrant init {キャッシュしてる BOX 名}」で初期化して下さい。
#VagrantFileのある場所で vagrant up
立ち上がったら SSH にログインします。
無事にログイン出来たら必要なツールをインストールする事にしましょう。
まずは FontForge 入れましょうか。
sudo yum install fontforge ~色々ズラズラでます~ #↓インストールするかどうか聞かれるのでOKならyと打ちます Is this ok [y/N]: y ... ... Complete! #↑これでたら完了
さて、次は生成スクリプトをダウンロード。
wget https://github.com/yascentur/Ricty/archive/master.zip
master というファイルがダウンロードされた。拡張子どこ行ったw
中身は ZIP ファイルなので問題は無いけど、解凍ソフトが入ってないので入れる。
sudo yum install unzip #インストール終わったら解凍してみる unzip ./master #解凍終わったら出てきたRicty-masterフォルダに移動 cd ./Ricty-master/
残り二つのフォントもダウンロード・解凍してフォントファイルを Ricty-master フォルダに入れる
#Inconsolataフォントをダウンロード(これはこのままでOK) wget http://levien.com/type/myfonts/Inconsolata.otf #Migu-1mフォントをダウンロードして解凍(sorceforgeからダウンロードする場合、URLはシングルクォーテーションで囲う) wget 'http://sourceforge.jp/frs/redir.php?m=jaist&f=%2Fmix-mplus-ipa%2F59022%2Fmigu-1m-20130617.zip' #解凍 unzip ./migu-1m-20130617.zip #miguフォルダが出来るのでその中からフォントのみ移動 mv ./migu-1m-20130617/migu-1m-bold.ttf ./ mv ./migu-1m-20130617/migu-1m-regular.ttf ./
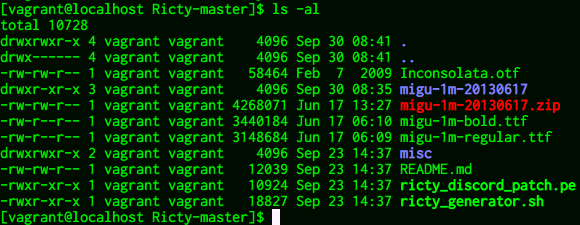
これで必要な物は全て揃いました。
現状で Ricty-master フォルダの中はこうなっているはずです。

あとは生成スクリプトを動かします。
最終工程:Ricty フォントの合成
必要なものが揃ったら最後に生成スクリプトを実行しましょう。
sh ricty_generator.sh Inconsolata.otf migu-1m-regular.ttf migu-1m-bold.ttf
実行したら数分間待ちます。
Save Ricty-Bold.ttf. Remove temporary files. Generate RictyDiscord-Regular.ttf. Generate RictyDiscord-Bold.ttf. Succeeded to generate Ricty!
↑ このように表示されたら完了です。
同じ場所に Ricty-Bold.ttf や Ricty-Regular.ttf が出来ています。
RictyDiscord も一緒に出来ているので必要なら保存しておきましょう。
仮想環境からファイル受け取るには?
仮想環境で作ったファイルを Windows に転送する方法。
Vagrant であれば仮想環境の/vagrant が Windows 側の VagrantFile があるフォルダとして共通設定になっています。
なので、そこにファイルを移動してあげれば後は好きに出来るわけです。
mv ./Ricty-master/ /vagrant/
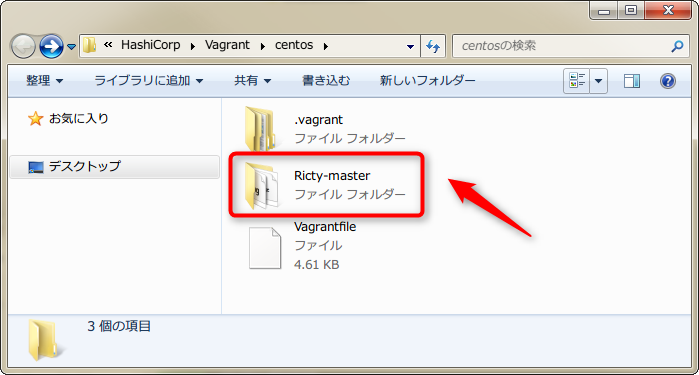
今まで作業していたフォルダを「/vagrant」に移動すると・・・。

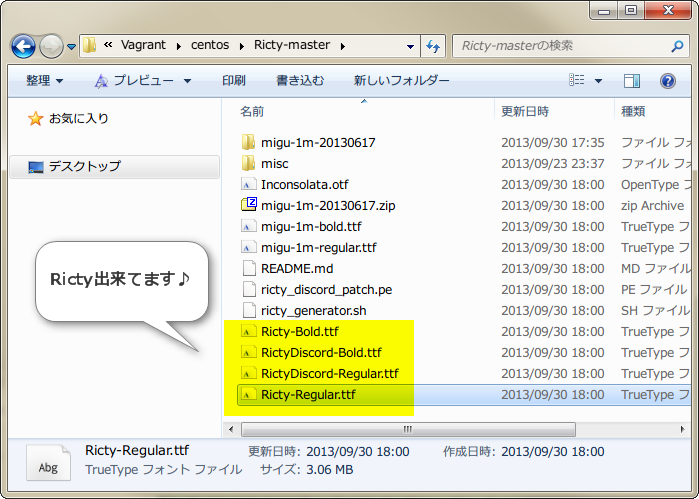
Windows 側のフォルダに現れました!
 中身を見てみると・・・・ありました。
中身を見てみると・・・・ありました。
 ばっちり作られています。
ばっちり作られています。フォントをインストールして終了!
・・・残念ながらまだ終わりではありません。
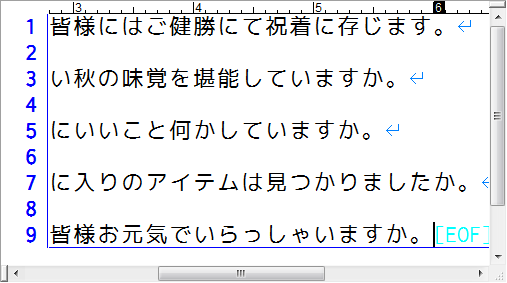
インストールして適当なフォントを Ricty に変えて貰えば分かりますが・・・・汚いかと思います(;´Д `)

汚ぇ!!汚ぇよぉぉぉぉヽ(`Д´)ノウワァァン!!
なので、「MacType」というソフトを使って綺麗に表示するようにします。
Vector 新着ソフトレビュー 「MacType」 – Windows のフォント表示をなめらかに、美しくできるソフト
こちらをインストールする事で綺麗に表示されるようになります。
私はいつでも OFF にしたり出来る様に MacTray の独立モードにしています。
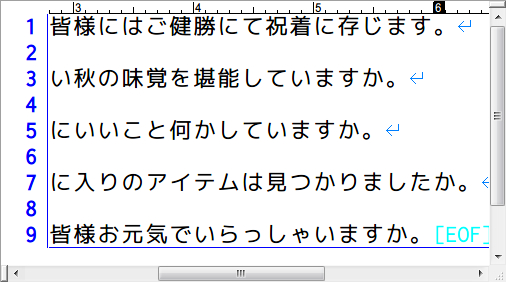
で、これを入れる事によって先ほどのテキストが・・・。

こうなりますヽ(´ ー`)ノ
まとめ
Ricty フォントは見やすいフォントだと思いますのでとてもオススメです。
作成する手順が面倒だと思うかも知れませんが、仮想環境作った時にでも是非お試し下さい。
今回、Vagrant で仮想環境を作っての作業でしたが個人的に Cygwin 使うよりも楽でした。
あとはこの環境は必要無いので「vagrant destroy」しちゃいますが、手軽すぎますね。
肝心のフォントの方は mactype の導入が必要だったりしますが、やはりフォントが綺麗だと作業も捗ります。
Windows 自体のフォント表示が最初から綺麗であればいいのに・・・とは思いますけどもね。
ちなみに、今回の流れでファイルを wget コマンドでダウンロードしたりコマンドでファイルの移動したりしていますが・・。
最後の方に説明した様に**共有のフォルダあるのでファイルの準備は Windows 上でやっても**構いません。
大体の人はその方が早いかと思います・・・。
その場合、コマンド入力するのは fontforge のインストールと生成スクリプトの実行くらいになりますね(笑)