骨組みだけのテーマ「Bones」を使えばテーマ作成が捗るのでオススメしたい!

こんにちは、えんぞーです。
このサイトのテーマを新しくしたので覚え書き程度にメモしておきます。
ちなみにこのサイトのテーマ遍歴は「Stinger3」→「dotted(Bones ベース)」→「dotted_ver2(Bones ベース)」となっております。
今回使用した素材
今まで使用していたテーマも「Bones」ベースで組んでいたので基本的に一緒ですがレビュー商品などのリンク部分等、前に「Stinger3」を使用していた名残もまだあります。
「Bones」自体のバージョンも上がっていたのでベースとしては全く新しくはなっているのですが、今までの構成が好きなので見た目そんなに変わっていません。
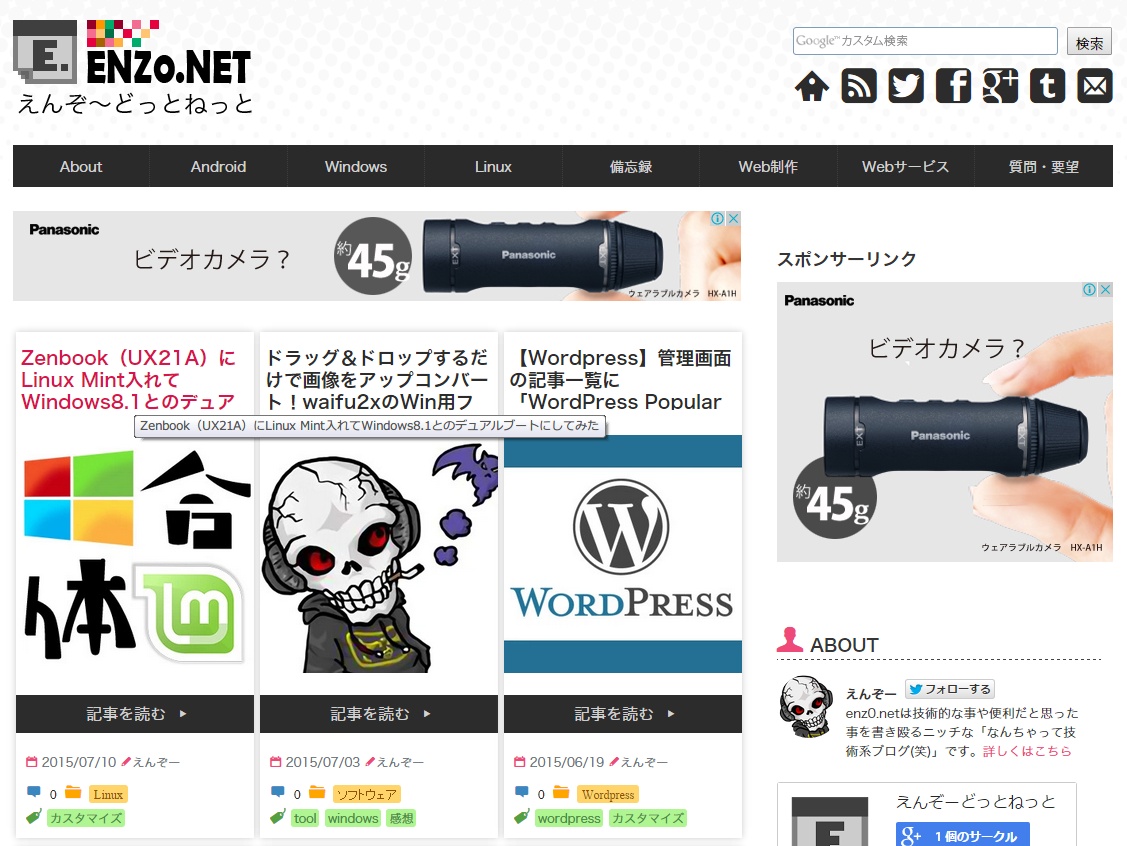
今までのテーマは ↓ こんな感じ。
これから運用していく中でまた色々と変わっていく部分は多いかと思いますけど。
モバイル用メニューを変えたかった
今回の一番の目的はモバイルで見た時のメニューを変えたいと言う事でした。
そこで「jQuery Mobile Menu Plugin」という jQuery プラグインでサイドからヌルっと出てくるメニューを構築していたのですが(上の画像みたいなやつです)、どうも本番環境に適用してみたら非同期型のアドセンスが競合を起こしてしまってまともに動かなかったです。
ちなみに同期型のコードにすると動いたので何か原因となる部分あるんだろうとは思ったのですが、それを検証するつもりも無かったのでさっさと新しいメニューに切り替えまして・・・それが「SlickNav」になります。
JavaScript – jQuery Mobile Menu Plugin で read イベントが 2 回実行される件 – Qiita
こんな記事もあるのでしっかり検証すれば動くようにも出来そうですけど、今回は「SlickNav」で行きますよ。(めんどいので)
とりとめのないまとめ
まだ調整しないといけない所も多々ありますけど、運用しながら潰していこうかと思います。
おかしな所見つけたら教えて貰えるとありがたいです^^
最近、有料テーマでも有名な「賢威」をカスタマイズしたりもしているのですけどプレーンな感じでいじりやすいって印象でした。
ただ、現状でSCSSには対応していないようなので自分でSCSSに変換するなりしてから作業に入る事になるのが億劫といえば億劫です。(BonesはSCSSあります♪)