開発段階で鬱陶しいCORS(Cross-Origin Resource Sharing)をブラウザ側でOFFにするメモ

こんにちは、えんぞーです。
「API 部分は作ったから視聴する部分作ってね」っていう案件を頂きまして、色々とやっているところなんですが、CORS(Cross-Origin Resource Sharing) の部分で躓きました。
XMLHttpRequest cannot load https:/~・・・・. Redirect from 'https://~~・・・・' to 'https://j3 ~・・・' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://testdayomon.net' is therefore not allowed access.
API 動いているサーバーにヘッダー追加して下さいと言えれば楽なんですが、大人の事情でそうもいかないらしい(´Д `;)
大体、API の URL だけ渡されて
返り値は JSON です!ってだけ言えば分かる人が見れば分かりますからって言われました!
開発した人に ъ(´д `)グッ
ってどうかと思うのだが・・・仕様書とか・・・ないの?
ブラウザ側の起動オプションで無効に出来ると聞きまして
とりあえず進める事が大事という事で、ブラウザ側でその部分を OFF にして使用します。
参考にさせて貰ったのは下記のページ
このページにも書いてあった通り、Chromium 系のブラウザならみんな同じ様に出来るという事で私もVivaldiをテスト専用と言うことでインストール。
そのままインストールして出来たショートカットに引数セットして完了です。
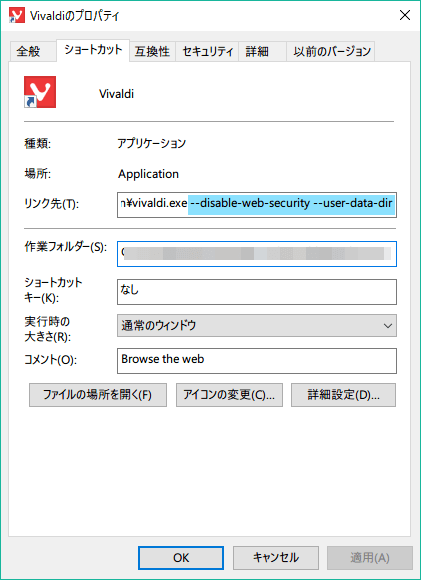
追加する引数は「–disable-web-security –user-data-dir」です。
C:\Users\hogehoge\AppData\Local\Vivaldi\Application\vivaldi.exe –disable-web-security –user-data-dir
Windows のショートカットプロパティを見るとこのような感じとなります。

あとはそのまま起動して正常に動作が確認できたのでめでたしめでたしです。
まったく関係のないお話
この間、とある太平洋側の海に釣りに出かけまして初めてカニ釣りと言うものをしました。
そしたらですね、予想以上に釣れまして初めてクーラーボックスに入り切らないほどの釣果がカニっていうね、魚ではないっていう経験をしました。

ワタリガニ、帰ってから塩茹でして周りに配ったらメチャクチャ美味しいと大好評でした。
そんな中、私えんぞーはカニあまり好きではないので一口だけ食べて「たしかに美味しい」と思いつつもそれで終わりました。
残るようなら身をほぐしてカニチャーハンとかカニクリームコロッケとか考えていたのですがキレイに無くなりました。
そう言えば釣った時に一度指を挟まれたのですが、数日痛みが取れないほど痛かったです。
小さめのやつだったのですが、大きいサイズから挟まれていたらと思うとガクブルです。
とりとめのないまとめ
後半、釣りの話になってしまいましたが・・・。
一つの記事にするにも今ひとつボリューム無いし、写真は少ないしでこんな形での紹介に・・・。
CORS(Cross-Origin Resource Sharing)に関しては、最終的にサーバー側でも対応してもらえれば良いのだけど・・・と言うかしてもらえないとサービスとして成り立たないw
(´ε `;)ウーン…